
If you want your SEO-friendly website to have a high conversion rate, then speed is the main aspect that you must consider. If your website isn’t an optimized website, users are more likely to leave it faster than you can even say “conversions.” However, optimizing your website’s performance isn’t a simple task. It could involve anything from poorly written code to huge images or other elements of your website. If you’re trying for ways to improve the speed of your site’s pages to improve user experience and SEO, then you need the most effective tool. It is Google PageSpeed Insights. Google’s PageSpeed insights is a must-have tool for webmasters, developers, and website owners of all kinds.
We’ve noticed that a lot of users tend to devote hours studying the speed of their websites in order to get a score of 100/100 on this test.
This isn’t how Google PageSpeed Insights was intended to function. If you pay attention to the recommendations of the platform rather than just focusing on the number you see at the top of your screen, you’ll gain more value for your site.
What Exactly is Google PageSpeed Insights?
Google PageSpeed Insights is a free tool that can help you in identifying and fixing problems that slow down your website. A free tool called Lighthouse can be used to analyze and collect laboratory data that is later merged with actual-world data gathered out of the Chrome User Experience Report dataset. This results in a score that summarises the efficiency of the tool as well as a suggestion list.
Why Page Speed Matters?
The speed of your website is an important factor in determining whether your website will be ranked higher on the results of Google’s search engine. If your site isn’t on the page regarding speed the top 10 pages on Google’s organic search results and is not ranked on the first web page. Therefore, paying attention to speed is essential to ensure a productive website that is converting.
A score for the performance of a person is calculated as a weighted means of the metric scores. The weight each score receives is a reflection of the impression of the user about the performance level. It is possible to test the effects of various variables on your score by using the Lighthouse Scoring Calculator.
The overall score is divided into Good Needs Improvement or Poor categories, based upon the weighted scores of each measure.
- Good: Scores of 90-100
- Needs Improvement: Scores of 50-89
- Poor: Scores of 1-49
A score of more than 90 can be considered an excellent score. In most cases, it’s best to focus on developing and investing in other areas when you’ve achieved the desired score. In reality, a score of 100/100 can be difficult to achieve consistently. This tool can be employed to provide suggestions in the next section that will explore in more detail.
How to Use Google PageSpeed Insights?
It’s basically identical to Lighthouse. If you’d rather install it, install Lighthouse as a Chrome plugin that will block users from using the Google PageSpeed Insights and generate reports that could be saved locally to use as reference.
It’s easy to begin with Google’s Page Speed Insights
- Visit the page www.pagespeed.web.dev
- Enter an URL for your website
- Click Analyze
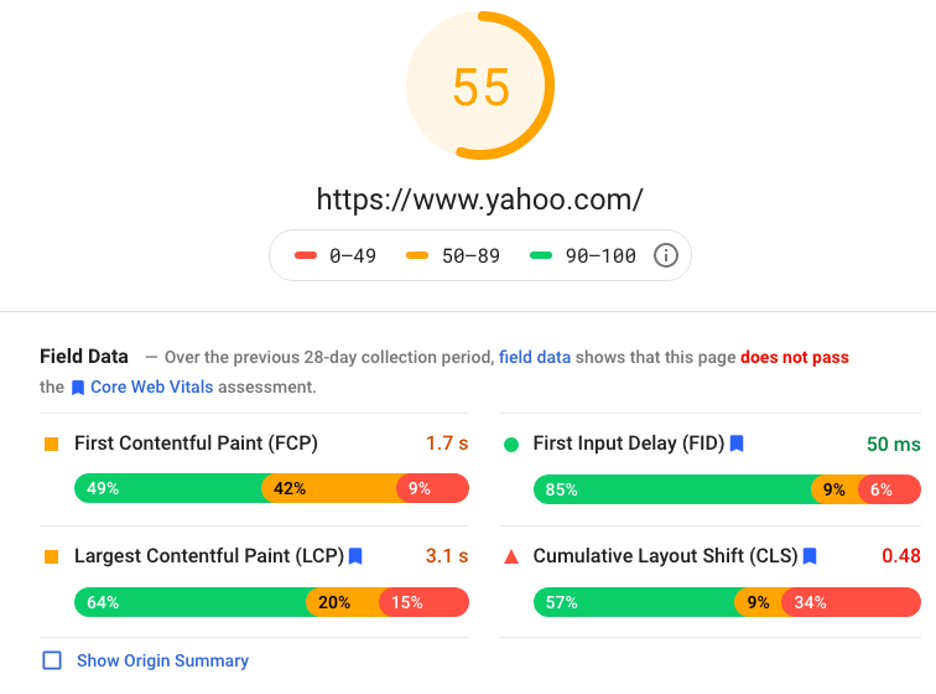
After a brief amount of analysis and just a few seconds, you’ll be able to see the overall performance and breakdowns of different areas.
It is the first stage collecting information on the website’s “Field Data” or the performance information that is found in the Chrome User Experience Report.
It also evaluates the performance of your website using its Lighthouse API. This API is commonly referred to under the title of “Lab Data,” because it assesses the performance of your site in the controlled environment of simulated simulation such as mobile networks, or the devices in the middle. This can aid in removing a variety of aspects that affect your website’s speed and performance.
The report generated is broken into sections:
- Performance Score: It represents the sum of the scores.
- Field data: It is the data from Google’s real-world data.
- Origin Summary: A glimpse of Core Web Vitals.
- Lab Data: The Parameters are taken from Lighthouse.
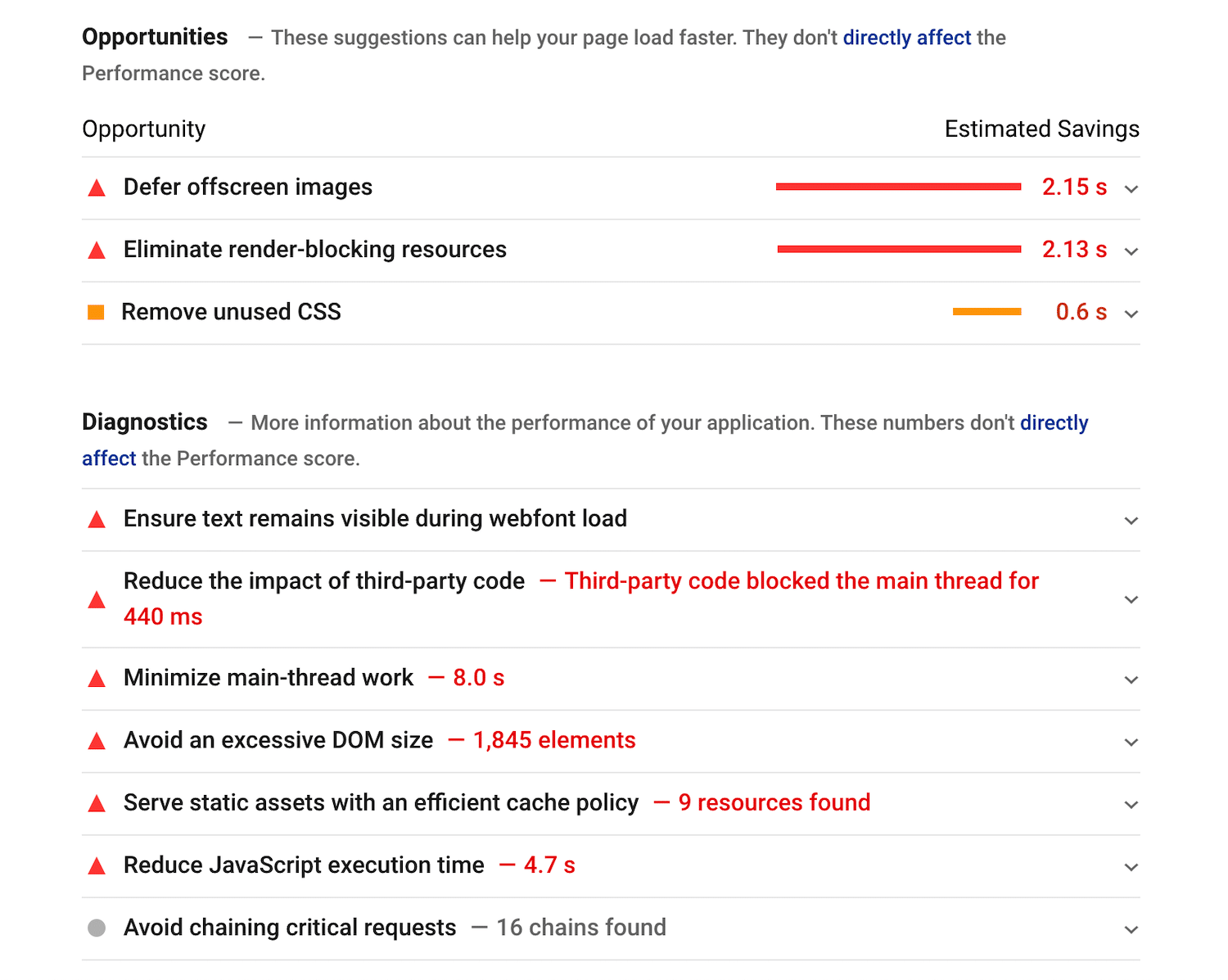
- Opportunities: Tips to make the site load more quickly.
- Diagnostics: Additional details about how the application performs.
You can switch to versions for phones and desktops which is helpful in improving user satisfaction. If you’re using web-based apps which are only accessible for desktops, you are able to bypass this report for mobile users and focus on the report that is for the desktop version. The section of opportunities is usually the most valuable part of the report since it provides concrete recommendations to boost performance.
How to Boost Up Your Google Page Speed?
It’s not that difficult to boost the PageSpeed of your website. Follow these methods of optimization regularly and you’ll be in good shape.
Optimize Your Images
- Similar to other content video assets and images, they are prone to cause problems due to slow speeds and load times.
- A well-optimized image could be an enormous help in decreasing LCP and FCP time and also avoiding CLS issues.
- A few best practices include:
- Compression of images and scaling.
- Make sure to set a certain dimension and height of each image.
- Use a content delivery network (CDN) to deliver your images.
Embed Video Content
If you have videos on your site that showcase your services or products You should not upload videos on your site. They did not just take up a lot of space, but they also place stress on your server if there are many viewers are watching them simultaneously.
Avoid Excessive Redirects
Redirects are able to raise Time-to first byte (TTFB) also called the time that passes between the moment a request is submitted to the server to process it and the first data has been sent back to the person who submitted the initial request. Refraining from overly long redirect chains will help in enhancing the speed of your site and is an excellent approach to SEO overall.
Choose a Faster Website Theme
Certain themes specifically designed to speed and performance will dramatically speed up your load. Certain themes are less heavy or utilize GZIP compression or come with improved responsive design.
Use Asynchronous Loading for JavaScript
to simplify things Asynchronous loading allows the browser to be more efficient when managing multiple tasks. When synchronous loading, is turned on, the browser can pause any other activity while the JavaScript file loads.
Also Read: What is IndexNow Protocol?
Final Verdict!
Google PageSpeed Insights should be an integral component of the webmaster’s toolbox. But, being focused solely on your scores or achieving the goal of 100/100 isn’t always the most effective utilization of your precious time. It can divert your attention from other important tasks that offer significant advantages.
In this blog article, we’ve discussed various ways in which you can use the google speed test to check the effects on your website. We also gave a few tips to follow the suggestions of Google to your WordPress website to boost the efficiency of your website.
Are you confused about Google’s PageSpeed insights or how you can enhance the performance of your website? Connect us via the comment box below!